URL based navigation for a report shared via ‘Publish to Web’
When I published my COVID-19 report earlier in 2020 I got a lot of comments from users. Tens of thousands people where using the report daily and it was a great opportunity to get users’ feedback. Some of the users asked me if it’s possible to access report pages (30+ pages) by a direct link to a certain page and if it’s possible to filter the report (e.g. by country) using parameters in the URL.
In Power BI Service and if a report has been shared via secure embed URL we can do both: filter a report using query string parameters in the URL and set which page opens using pageName parameter in the URL.
Sadly, URL based report filtering doesn’t work with reports shared via ‘Publish to Web‘. But we still can use pageName parameter.
So, let’s say we have a report shared via ‘Publish to Web’: https://app.powerbi.com/view?r=eyJrIjoiZjA4ZjZiNWItOGRlNS00YjY2LWI1Y2QtY2ZjYTNmNTkyMjgyIiwidCI6IjYzNjBkMTZhLTk3MWQtNGQzMC1hOWE5LTdiY2I0ODUzMDhlMSIsImMiOjl9
We can add pageName paramater to this URL to make sure report opens on any other than default page. pageName we can find in URL when a report is opened in Power BI service.
For example. Opening my COVID-19 report in Power BI service:

URL: https://app.powerbi.com/groups/<group id>/reports/<report id>/ReportSection69c33b905574168c2473
The last section of the URL is what we need – pageName parameter. pageName=ReportSection69c33b905574168c2473
Now opening another page of the report: https://app.powerbi.com/groups/<group id>/reports/<report id>/ReportSectionb30836215436c16c82a9
pageName=ReportSection142c73fcef4de27617b7
Now we can use the same pageName parameter with ‘Publish to Web’ URL:
https://app.powerbi.com/view?r=eyJrIjoiZjA4ZjZiNWItOGRlNS00YjY2LWI1Y2QtY2ZjYTNmNTkyMjgyIiwidCI6IjYzNjBkMTZhLTk3MWQtNGQzMC1hOWE5LTdiY2I0ODUzMDhlMSIsImMiOjl9&pageName=ReportSectionb30836215436c16c82a9
Great! It’s working and opening ‘Compare Countries 1’ page.

But what if Power BI report is embedded into <iframe>?
Instead of app.powerbi.com we have our own domain. My https://avatorl.org/covid-19/ page contains <iframe> with my COVID-19 report. And what I needed is to be able to use URLs like https://avatorl.org/covid-19/?page=CompareCountries instead of unreadable https://app.powerbi.com/view?r=eyJrIjoiZjA4ZjZiNWItOGRlNS00YjY2LWI1Y2QtY2ZjYTNmNTkyMjgyIiwidCI6IjYzNjBkMTZhLTk3MWQtNGQzMC1hOWE5LTdiY2I0ODUzMDhlMSIsImMiOjl9&pageName=ReportSectionb30836215436c16c82a9.
To make it possible I’m using index.php PHP script at https://avatorl.org/covid-19/ that extracts page parameter from the URL and generates <iframe> with ‘Publish to Web’ URL embedded and pageName parameter added to the URL. The scripts also converts readable page alias like CompareCountries into pageName parameter for Power BI.
<?php
$page = $_GET['page'];
if(preg_match("/^[a-zA-Z0-9]+$/", $page) > 0) {
//only letters and digits allowed for aliases
//convert page name aliases into Power BI page IDs
if ($page=="Dashboard") {$page='ReportSection69c33b905574168c2473';}
if ($page=="CompareCountries") {$page='ReportSectionb30836215436c16c82a9';}
// ... similar code for all report pages. here we can assign an alias like 'Dashboard' to a pageName like 'ReportSection69c33b905574168c2473'
}
else {
//wrong characters, open default page
$page='';
}
//generate <iframe>
$x1='<iframe style="width:100%;height:100%;border:none;" id="powerbi" src="';
$url='https://app.powerbi.com/view?r=eyJrIjoiZjA4ZjZiNWItOGRlNS00YjY2LWI1Y2QtY2ZjYTNmNTkyMjgyIiwidCI6IjYzNjBkMTZhLTk3MWQtNGQzMC1hOWE5LTdiY2I0ODUzMDhlMSIsImMiOjl9';
$x3='" allowFullScreen ></iframe>';
echo $x1.$url.'&pageName='.$page.$x3;
?>And this is the result – <iframe> generated by the script for https://avatorl.org/covid-19/?page=CompareCountries page:
<iframe style="width:100%;height:100%;border:none;" id="powerbi" src="https://app.powerbi.com/view?r=eyJrIjoiZjA4ZjZiNWItOGRlNS00YjY2LWI1Y2QtY2ZjYTNmNTkyMjgyIiwidCI6IjYzNjBkMTZhLTk3MWQtNGQzMC1hOWE5LTdiY2I0ODUzMDhlMSIsImMiOjl9&pageName=ReportSectionb30836215436c16c82a9" allowFullScreen ></iframe>Great! Now I can share direct links to certain report pages.
And I’ll have Google Analytics statistics for all pages opened using direct URLs. Note: a user still can use internal report navigation between pages. In this case we will have no statistic. Microsoft doesn’t provide such statistics for ‘Publish to Web’ reports.
But I wanted more. I wanted an external menu for my report. Basically a list of links to all report pages:

Where each link is a simple <li> element:
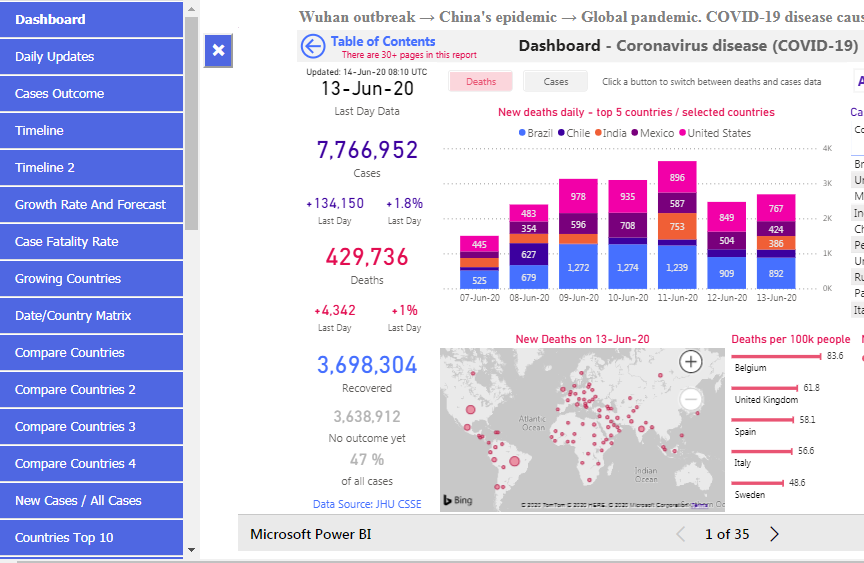
<li><a href="?page=DashboardNew" title="The main dashboard. Total number of cases, recoveries and deaths. New cases and new deaths daily."><strong>Dashboard</strong></a></li>And when the list or URL is ready we can use CSS (it’s already beyond of this article’s scope, but you can look into my web page code) to make it looking like we want. Using CSS you can move the navigation pane to any part of web page, add buttons to show/hide the pane, format fonts, colors etc. Look at the blue navigation pane I build for my report. It’s just a basic list of links to all report pages + CSS formatting.

Pros:
- you have all capabilities of HTML and CSS to design your menu
- you can adapt the menu for mobile devices
- all navigation done using this menu can be tracked using Google Analytics
- it can be used with ‘Publish to Web’
Cons:
- a click on menu item refreshes the entire iframe with Power BI report, instead of just page visuals, and it’s slow
- you need to understand some basics of HTML, PHP and CSS
- you can’t apply filters to report pages (e.g. to filter data by country)
Do you like this method? Do you like my new blog?
Share the knowledge with your friends and colleagues!